Advanced
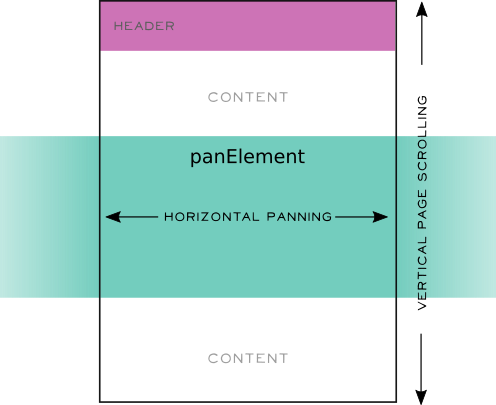
Horizontal Pan and vertical page scroll

Expected behaviour:
- smooth, native vertical scrolling
- vertical scrolling available on panElement
- horizontal panning available on panElement
- no vertical scrolling during horizontal panning
- no horizontal panning during vertical scrolling
CSS:
.panElement {
touch-action: pan-y;
}
JS:
var panRecognizer = new Pan(panElement, {
supportedDirections : DIRECTION_HORIZONTAL
});
var pointerListener = new PointerListener(panElement, {
supportedGestures : [panRecognizer]
});
function onPan(event){
// perform something
}
panElement.addEventListener("panleft", onPan);
panElement.addEventListener("panright", onPan);Background
If page scrolling is detected, pointercancelEvent is fired by default, aborting all panning which was implemented using PointerEvents.Page Scrolling uses the TouchEvent interface.
If the user performs horizontal panning, contactjs uses event.preventDefault(); on the related TouchMove event preventing scrolling. If the user "pans" vertically to scroll the page, panRecognizer invalidates and does not block the TouchMove event. This enables native page scrolling and horizontal panning on the same element.
Prevent native events
Prevent press from opening a context menu on mobile devices
Mobile Safari and Chrome open a context menu if the user presses (long touch) a link or graphic. If using a mouse, this is done by pressing the secondary mouse button and therefore does not cause any problems. On mobile, context menus can be prevented by adding touch-action:none;
HTML:
<a href="/somewhere/" class="nocontext">Somewhere</a>
CSS:
.nocontext {
touch-action: none;
}Prevent press from opening a text selection bubble
Mobile Safari opens a text selection if a press (long touch) is performed on a text section. This can be prevented using user-select: none in css.
HTML:
<div class="noselect">Some text here</div>
CSS:
.noselect {
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
-moz-user-select: none; /* Firefox */
user-select: none; /* Standard syntax */
}Prevent Android from highlighting the touched area
Some Android versions highlight touched area by default. This can be made invisible using -webkit-tap-highlight-color: transparent in css.
HTML:
<div class="nohighlight">Some text here</div>
CSS:
.nohighlight {
-webkit-tap-highlight-color: transparent;
}